I really thought Facebook videos cannot be embedded on a blog, just because they don't give the embed codes on the video page. It's the reason why I never uploaded my videos on Facebook cuz I thought I wouldn't be able to put them on my blog. So I almost always use YouTube for video uploading. That way, I can put them on my blog and my Facebook wall as well.
But then I encountered a Facebook video a while ago that I wanted to embed on my blog. I searched YouTube for the said video but I couldn't find any.
It's then that I thought about searching Google for embedding Facebook videos on blogs, and I almost hit myself. The instructions are just waiting for me all along.
1. Go to the Facebook video page that you want to use
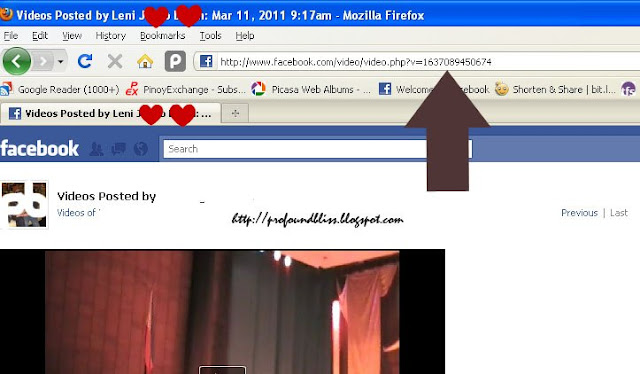
2. Find the video ID at the address bar like the one the arrow is pointing at in the picture below

3. Use the code below to embed the video in your blog:
<object width="400" height="224" >
<param name="allowfullscreen" value="true" />
<param name="allowscriptaccess" value="always" />
<param name="movie" value="http://www.facebook.com/v/xxx" />
<embed src="http://www.facebook.com/v/xxx" type="application/x-shockwave-flash"
allowscriptaccess="always" allowfullscreen="true" width="400" height="224">
</embed>
</object>
4. Replace "xxx" (there are two, in red fonts) with the video ID found at the address bar.
That's how simple it is to embed a Facebook video on your site or blog.
Had I known this a couple of months ago, it could have made my virtual life a lot easier.
via labnol.org







0 comments :: How to Embed Facebook Videos on Your Blog
Post a Comment